前幾天忍不住碎嘴起 Bootstrap 與 jQuery,覺得它們就算至今還是很好用,而且有些地方,所謂「新的」、「正規的」解決方案,也不見得做的比較漂亮,對於有些人三不五時開嘲諷「你怎麼還在用這個?」很不是滋味。
但是我也明白「有些地方,不見得做的比較漂亮」的另一面就是「有些地方,它們確實做的比較漂亮」既然如此,趁最近養傷休息,放下一些不必要的我執,認識那些我這幾年來沒仔細關注的新 ECMAScript, CSS3, HTML5 特性,也不是壞事。
請相信我,我真的不想變成那種,我也敬謝不敏、敬而遠之的,某些堅持用土砲、過時且低效方法做東西的「業界前輩」。
於是我想透過「試著把這些『新的』、『正規的』解決方案,套用在我的 side project 裡」的方式來好好學習。具體的想法則是:「如何在我的作品採用 Material Design」,我的初始想法是,Material Design 問世有一段時間了,一定已經存在著某些採用『新的』、『正規的』解決方案來實作 Material Design 的工具與實踐。
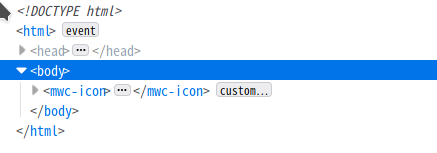
今天我一開始嘗試的是 [material-components/material-components-web-components],其實我很久很久以前就很想玩 Web Components 了,於是就先拿這個來用,這是我頭一次玩 Web Components,照著範例做,瀏覽器如預期秀出 <mwc-icon/> 時我真的很高興,再看到開發工具裡顯示 “custom…” 表示這是自訂元件 (Custom Element) 時,我更是興奮!但是在激情過後,我發現,他們截自目前實際上公開可用的元件很少,對我來說實在不夠用,於是我不得不放棄。

再來我看的是 [material-components/material-components-web],雖然和前面的 material-components-web-components 都掛在同個 GitHub 組織下,名稱也很像,但是它的實作手法比較像是 Bootstrap,把既有的 HTML 元素「打扮」成帶有 Material Design 的風味,這樣的封裝雖不如 material-components-web-components 漂亮,但是這個專案的可用元件數量卻很完整。兩者可說是各有千秋,只是我還是很希望有朝一日,material-components-web-components 可以提供完整的元件,讓我用漂亮的封裝來堆介面。
所以,今天最後我的打量是採用 Vuetify(爆),一來我的 side project 採用的前端框架是 Vue,二來 Vuetify 提供的 Material Design 元件數量夠多,用起來也還算接近 Custom Element,算是取得了一個還不錯的折衷。只是我還沒有真的用起 Vuetify 來,搞不好過個幾天,我又會發表說有什麼意外的坑,也說不定。就先記錄到這裡吧。
